ikki fantasy の 技履歴表示ツールでマウスオーバー時のポップアップを作った時のおもいで
以前 備忘ログに書いた ikki fantasy の 技履歴表示ツールの実装について、実装上の細かいテクニックについても 備忘ログとして残しておくのです。
本日の封殺予報(闘技大会の技履歴表示ツール)
https://young-ravine-2391.herokuapp.com/
ソースコードはこちら
https://github.com/meihuno/ikki_br_analysis
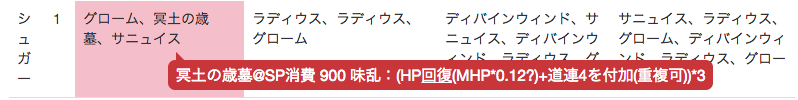
技の効果記述をポップアップで表示するようにしています。
技履歴のテーブルにマウスカーソルをおくと技の効果がポップアップされるようになっています。これで相手チームのどの技がやばそうなのかを予習しておくことができるのです。敵を知り、己を知れば百戦危うからず、なのです。

というか、ズバリ以下のアンギス様の「jQueryでツールチップ実装 その2」をそのまんま利用させてもらった次第なのです。ありがとうございました!
特定のキーワードを含む技のテーブルに色をつけます。
また、特定のキーワードを含む技履歴を調べたい、例えば、味方や対戦相手が「回復」を含む技を使ってきているかを調べたい場合、技履歴ツールで「回復」というキーワードを検索欄にいれて検索すると、技履歴のテーブルに色がつきます。
色つきとポップアップ表示の手順としては、
1) 技効果のTable の td にはid = "sample"を与えておく
2)技履歴のTable内のtd の data-text 属性に技効果説明文をいれておきます
3)特定のキーワードを含む技が含まれている場合はtd の bgcolorを指定します
のような処理を行っています。技効果説明文については 一揆wiki(Ikki Fantasy wiki) - スキル一覧 から技と効果説明文の対応を抽出して Hash につめておきます。
以下のhtml は 「回復」で検索した場合のtableのtr、tdタグです。
<tr> <td>シュガー</td> <td>1</td> <td bgcolor="#ffc0cb" id="sample" data-text="冥土の歳墓@SP 消費 900 味方乱: (HP<u>回復</u>MHP*0.12?)+道連4を付加(重複可)*3"> グローム、冥土の歳墓、サニュイス </td> <!-- 以下省略 -->
アンギス様のJavascript ソースを少しだけ改変し、tbタグのidがsampleでmouseenterした時にjavascript が動作するよう変更しています。これにて技履歴のTable にマウスをおくと技の効果が把握できるようになりました。
$("td#sample").on({ 'mouseenter':function(ev){ var top = $(this).position().top; var left = $(this).position().left; // 以下省略
なお、ツールのディレクトリ構成は 以下なのですが、css ファイルや javascript はbin/publicの下に配置されています。
bin/myapp.rb 他実行スクリプト /view - index.erb (技履歴のTableを作成する) - layout.erb (レイアウト。こちらからjavasc) /public /css (css ファイルを配置) /js(javascriptファイル配置) /font (フォントの eot、ttf、svg、woffファイルなど) lib/ (こちらにライブラリやユーティリティクラスを配置) data/(ikki Fantasy 関連のデータ(Pstore で事前に保存したHashなど)を配置) test/(第6回闘技大会専用のやっつけテストコード) gogoikki.sh (ikki fantasy の更新結果から解析済みデータオブジェクトを作ったりします)
これらの javascriptファイルやcssファイルは、諸々 bin/views下のlayout.erbにてincludeしておきました。技履歴のTable は ユーザからの クエリを受け取ってから作成しますので、index.erb 内にあらかじめinclude しておいても問題ないと思います。
<html lang="ja"> <head> <meata charset="urf-8"> <title>本日の封殺予報</title> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link href="css/bootstrap.min.css" rel="stylesheet" media="screen"> <link href="css/simple_sample.css" rel="stylesheet" type="text/css"> <meta http-equiv="Content-Style-Type" content="text/css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js"></script> <script type="text/javascript" src="js/simple_sample.js"></script> </head> <!-- 以下省略 -->
CSS と Javascript でウェブのコンテンツがきびきび動くようになり、なんだか隠し味みたいだな、などと思いました。