「Javascript の 絵本」のサンプルプログラムを OSX Yosemite で動かしたときのおもいで
Javascirpt を仕事でさわる機会があったのですが、ワタクシは prototypeとかなにそれおいしいの? みたいなすごい素人でした。お友達からも「ユーはJavascriptの基礎知識を薄い本で身につけるべき」と言われまして、そこで、ワタクシは応じたのです。
「一番(Javascriptの)薄い本を頼む!」と。
それからJavascritpの入門書を検索してみると、Amazon.co.jp: JavaScriptの絵本: アンク: 本 がおすすめされていましたので買ってみました。

今回はこの本でJavascriptの基礎知識を学んだ時の思い出を備忘ログとして残しておきます。具体的には「8章 Ajax の基礎」のミニ辞典のサンプルプログラム(諸藩では154ページから紹介されているやつです)の動かし方について記載するのです。プログラムの初心者にとっては、プログラム言語そのものよりもプログラムを動作させるための手順のことがわからず困ることがあるので、その辺りを中心にまとめておくことにします。
さて、Ajax とはウェブサーバと非同期にXMLやJSONをやりとりするものだそーで、Google マップのような地図をマウスでぐりぐり操作するようなダイナミックなWebページに一役買っているそうなのです。サンプルプログラムでは、XMLhttpRequestオブジェクトを使ってWebサーバとの通信を行っています。
このサンプルプログラムを動かす準備ですが、
1)クライアント側の html ファイル と サーバ側のperl スクリプトを準備します
2)Web サーバ を CGIを動作させる設定で動かす
3)html ファイル を公開用ディレクトリに、 perl スクリプトをCGI 用ディレクトリに配置
4)デバッグする
の流れ進めています。
1)html ファイル と perl スクリプトを準備します
「Javascriptの絵本」に書いてあるプログラムのソースを写本したのです。eclipse などの IDEでコードを書くとタイポなどを指摘してくれてよいそうですが、ワタクシはemacs でせっせと以下の2ファイルを写本いたしました。
- miniehon.html (javascript のソースコードを含む)
- dictionary.cgi (ブラウザからの要求に対してレスポンスをするperl スクリプト)
2)Web サーバを動かす
OSX でWeb サーバを動かすには xammp や MAMP といったアプリケーションをダウンロードして起動するという手がありますが、Yosemite には もともと apache の 2.4系 が入っているのでこちらを使います。
sudo apachectl start
ブラウザから、http://localhost へアクセスして、"It works!" と表示されていればWeb サーバはとりあえず動いています。ただ、サンプルプログラムのdictionary.cgi は Web サーバ も CGIを動作させる設定でないと動きません。なので、/private/etc/apache2/httpd.conf の以下を確認します。#などでコメントアウトされていた場合は#をとって設定を有効にします。
LoadModule cgi_module libexec/apache2/mod_cgi.so が有効であること
AddHandler cgi-script .cgi が有効であること
CGI-Executablesの ExecCGIが有効
<Directory "/Library/WebServer/CGI-Executables">
AllowOverride None
Options ExecCGI
Require all granted
</Directory>確認が済んだら、apachectl を restart させます。動作確認のために、以下のtmp.cgi を/Library/WebServer/CGI-Executablesに配置します。
#!/usr/bin/perl print "Content-type: text/html;charset=UTF-8\n\n"; print "\n"; print "<html>\n"; print "<head>\n"; print "<title>テスト</title>\n"; print "</head>\n"; print "<body>\n"; print "これはCGIのテストです。\n"; print "</body>\n"; print "</html>\n";
http://localhost/cgi-bin/tmp.cgiでアクセスした際に「これはCGIのテストです。」と表示されればWebサーバのCGIの設定はOKです。なお、tmp.cgi や dictionary.cgi には chmod コマンドで ファイルの実行許可を与えておきましょう(ワタクシはよく忘れるのです)。
3)html ファイル を公開用ディレクトリに、 perl スクリプトをCGI 用ディレクトリに配置する
/Library/WebServer/Documents/miniehon.html
/Library/WebServer/CGI-Executables/dictionary.cgi
とそれぞれ配置しておきます。
4)デバッグする
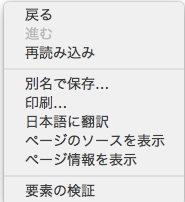
上記の作業を完璧にこなせばサンプルプログラムは動作して、http://localhost/miniehon.html にアクセスすれば、それっぽいページが表示されているはずですが、写本がミスっていたりして、最初はうまく動かなかったのです。なので、ブラウザのデバッガーを利用してデバッグしたのです(ワタクシめはChromeを使っているので、以下、ブラウザはChromeです)。Chromeの画面で右クリック(トラックパッドの二本指クリック)するとメニューが表示されるので「要素を検証」を選択するのです。

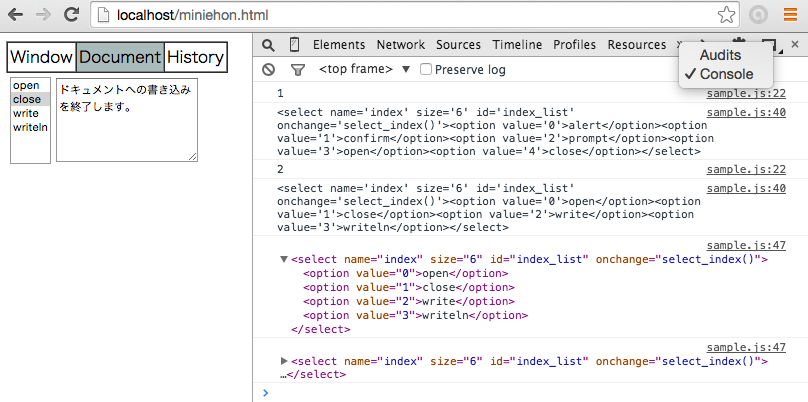
すると、Chromeのデバッガが立ち上がります。

ワタクシはまず、Consoleを表示させて、console.log(obj)でオブジェクトを表示させてみました。いろいろがんばってサンプルプログラムは無事に動いたのです。ふー、やれやれ。Chorme のデバッガーはよくできていて、ソースコードを見ながらObjectの内容の確認、ブレイクポイントの設定、クライアントとサーバとの通信状況の確認、メモリリーク調査などなど色々できるようなので、ワタクシもがんばって色々と使いこなしていきたいなあと思いました。
「Javascriptの絵本」の次は「Javascript本格入門」を読んでいます。
Javascriptの絵本を読んで、Javascript界の概要とエッセンスは眺めることができたような気はしております。次のステップとして、今は
Amazon.co.jp: JavaScript本格入門 ~モダンスタイルによる基礎からAjax・jQueryまで: 山田 祥寛: 本 でJavascript界のあらましをさらに勉強しているところです。明日もがんばろう。
ikki fantasy の 技履歴表示ツールでマウスオーバー時のポップアップを作った時のおもいで
以前 備忘ログに書いた ikki fantasy の 技履歴表示ツールの実装について、実装上の細かいテクニックについても 備忘ログとして残しておくのです。
本日の封殺予報(闘技大会の技履歴表示ツール)
https://young-ravine-2391.herokuapp.com/
ソースコードはこちら
https://github.com/meihuno/ikki_br_analysis
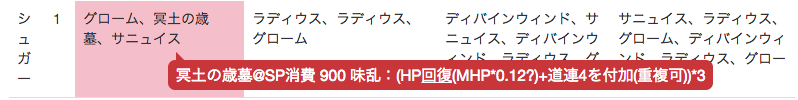
技の効果記述をポップアップで表示するようにしています。
技履歴のテーブルにマウスカーソルをおくと技の効果がポップアップされるようになっています。これで相手チームのどの技がやばそうなのかを予習しておくことができるのです。敵を知り、己を知れば百戦危うからず、なのです。

というか、ズバリ以下のアンギス様の「jQueryでツールチップ実装 その2」をそのまんま利用させてもらった次第なのです。ありがとうございました!
特定のキーワードを含む技のテーブルに色をつけます。
また、特定のキーワードを含む技履歴を調べたい、例えば、味方や対戦相手が「回復」を含む技を使ってきているかを調べたい場合、技履歴ツールで「回復」というキーワードを検索欄にいれて検索すると、技履歴のテーブルに色がつきます。
色つきとポップアップ表示の手順としては、
1) 技効果のTable の td にはid = "sample"を与えておく
2)技履歴のTable内のtd の data-text 属性に技効果説明文をいれておきます
3)特定のキーワードを含む技が含まれている場合はtd の bgcolorを指定します
のような処理を行っています。技効果説明文については 一揆wiki(Ikki Fantasy wiki) - スキル一覧 から技と効果説明文の対応を抽出して Hash につめておきます。
以下のhtml は 「回復」で検索した場合のtableのtr、tdタグです。
<tr> <td>シュガー</td> <td>1</td> <td bgcolor="#ffc0cb" id="sample" data-text="冥土の歳墓@SP 消費 900 味方乱: (HP<u>回復</u>MHP*0.12?)+道連4を付加(重複可)*3"> グローム、冥土の歳墓、サニュイス </td> <!-- 以下省略 -->
アンギス様のJavascript ソースを少しだけ改変し、tbタグのidがsampleでmouseenterした時にjavascript が動作するよう変更しています。これにて技履歴のTable にマウスをおくと技の効果が把握できるようになりました。
$("td#sample").on({ 'mouseenter':function(ev){ var top = $(this).position().top; var left = $(this).position().left; // 以下省略
なお、ツールのディレクトリ構成は 以下なのですが、css ファイルや javascript はbin/publicの下に配置されています。
bin/myapp.rb 他実行スクリプト /view - index.erb (技履歴のTableを作成する) - layout.erb (レイアウト。こちらからjavasc) /public /css (css ファイルを配置) /js(javascriptファイル配置) /font (フォントの eot、ttf、svg、woffファイルなど) lib/ (こちらにライブラリやユーティリティクラスを配置) data/(ikki Fantasy 関連のデータ(Pstore で事前に保存したHashなど)を配置) test/(第6回闘技大会専用のやっつけテストコード) gogoikki.sh (ikki fantasy の更新結果から解析済みデータオブジェクトを作ったりします)
これらの javascriptファイルやcssファイルは、諸々 bin/views下のlayout.erbにてincludeしておきました。技履歴のTable は ユーザからの クエリを受け取ってから作成しますので、index.erb 内にあらかじめinclude しておいても問題ないと思います。
<html lang="ja"> <head> <meata charset="urf-8"> <title>本日の封殺予報</title> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link href="css/bootstrap.min.css" rel="stylesheet" media="screen"> <link href="css/simple_sample.css" rel="stylesheet" type="text/css"> <meta http-equiv="Content-Style-Type" content="text/css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js"></script> <script type="text/javascript" src="js/simple_sample.js"></script> </head> <!-- 以下省略 -->
CSS と Javascript でウェブのコンテンツがきびきび動くようになり、なんだか隠し味みたいだな、などと思いました。
ikki fantasy の 闘技大会の技履歴表示ツールを Heroku で公開するまでの流れ。
Ikki fantasy は Symalis 氏 作成の定期更新型のネットゲームでした。
もう更新は終了してしまいましたが、とてもおもしろかったのです。
ikki fantasy ではチーム同士の闘技大会が開催されていたのですが、ワタクシめはその闘技大会のチーム技履歴閲覧アプリを作ったのです。なんのことだかさっぱりな人はikki fantasy を遊んでた人に聞いてみると何をやっているのかわかるかもですが、要するに対戦相手がそれまでに用いてきた技をテーブル形式で閲覧するためのアプリです。敵を知り己を知れば百戦危うからず、なのです。
入力欄のEno.とはプレイヤーキャラクターの番号のことです。そのキャラクターが闘技大会に参加している場合は、自分と次の対戦相手の技履歴を表示します。
本日の封殺予報(闘技大会の技履歴表示ツール)
https://young-ravine-2391.herokuapp.com/
この記事は上記のアプリの公開までの流れを備忘録として残しておくものです。
2)sinatra で web アプリを作って公開することにした
CSVファイルを闘技パーティで回覧するのがめんどくさくなる。rails はめんどくさそうなのでsinatraを採用。ramazeはあまり流行してなさそうですし。
sinatra のサンプルはこちらを参考にしました。ありがとうございます。
OpenShift QuickStart Git Repository for Sinatra
https://github.com/openshift/sinatra-example
【Sinatra✕Herokuでいい感じの百人一首アプリを作るチュートリアル】
【第1回】超ミニマム設定でSinatra✕Herokuのサンプルアプリをいい感じにする。
http://blog.notsobad.jp/post/59743873665/sinatra-heroku-1
3)Heroku で公開
Heroku はWebアプリを公開するプラットフォームを提供してくれるクラウドサービスです。Herokuの 使い方についてはITアカデミーの「さあ、公開だ!「Heroku」と「Redis To Go」を組み合わせて、Webサービスを公開してみよう!」を参考にしました。ありがとうございます。
https://it.typeac.jp/article/show/11
実際の手順はITアカデミーさんの手順をそのままなぞった感じです。
3-1)Heroku のアカウントをゲットする。公式サイトをCheck だ!
3-4)Heroku サーバで何を起動させるかをProfile に書く
ワタクシのアプリでは以下1行のファイルとなります。
web: bundle exec ruby bin/myapp.rb -p $PORT
なお、ディレクトリの構成は、
bin/myapp.rb 他実行スクリプト /view (erbファイルを格納) /public (cssやjsファイル等を) lib/ (こちらにライブラリやユーティリティクラスを配置) data/(ikki Fantasy 関連のデータ(Pstore で事前に保存したHashなど)を配置) test/(第6回闘技大会専用のやっつけテストコード) gogoikki.sh (ikki fantasy の更新結果から解析済みデータオブジェクトを作ったりします)
3-5)Gemfile を書きます
hpricotだけversionに縛りがありますが大して意味はありません。
source 'https://rubygems.org' gem "sinatra" gem "sinatra-reloader" gem "html-table" gem "hpricot","~> 0.8.6"
3-6)bundle install で Gemifile.lockを作成します
3-7)sinatra アプリのディレクトリに作ったgitリポジトリにGemfile.lockなどの内容を反映させます
$ git add . [f:id:meihuno_huno_san:20150729090617j:plain]
3-8)Heroku に デプロイします
$ heroku create $ git push heroku master $ heroku open
3-9)以降、アプリを変更する度にgit addとgit commit、git pushを繰り返します
$ git add . $ git commit -a -m "add new data" $ git push heroku master
ikki fantasy の冒険が更新される度にデータをダウンロードしてオブジェクトを作り直し、git へのコミットとHerokuへのデプロイを繰り返すのです。来週もがんばろう。